SSM发送手机验证码——以网建SMS为例
本文共 1171 字,大约阅读时间需要 3 分钟。
整理一下从大二开始写的东东
后台源码链接:

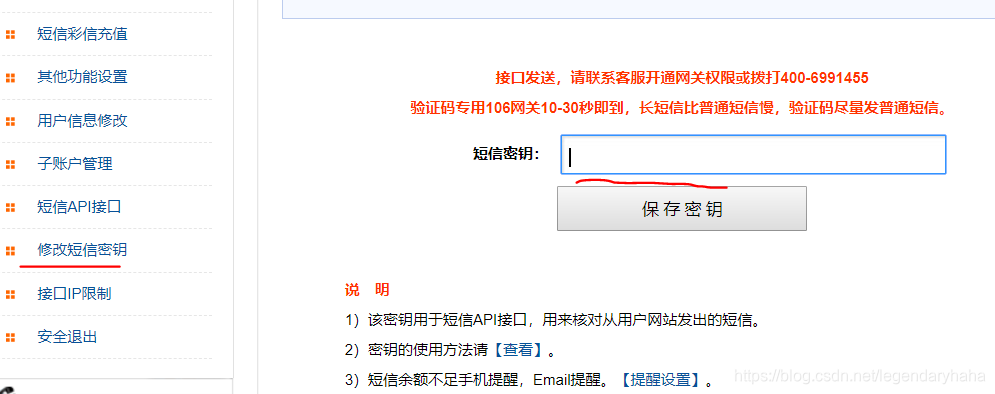
设置用户名、密钥,在发送的时候需要携带该信息
前端代码简化后如下,提交表单我用的是ajax,如果直接提交表单记得name属性值要和后台的@RequestParam(“tel”)中的tel属性值一样,后台代码顶部链接自取。
//发送验证码 $("#send").click(function(){ var tel = $("#getTel").val(); if(checkTel("#get-chk-tel",tel)){ //alert($("#getTel").val()); $.ajax({ //这里的url和type和后台的 @RequestMapping(value="send",method=RequestMethod.POST)保持一致 type:"POST", data:{tel:$("#getTel").val()}, async:false, url:"send", success:function(result){ // alert(result); console.log(typeof(result)); if(result=="200"){ alert("发送成功,注意查收"); $("#get-chk-tel").html(""); checkCode(60); }else if(result=="2"){ $("#get-chk-tel").html("该用户不存在"); checkCode(2); } }, error:function(xhr,result){ alert(result); } }); }else{ alert("请填写好手机号码"); } }); function checkCode(time){ if(time == 0){ $('#send').removeAttr("disabled");//这个表示,从xx中移除yy属性,$(xx).remove(),移除xx元素 $('#send').html("重新发送"); }else{ time--; $('#send').attr("disabled",true); $('#send').html("倒计时"+time+"s"); setTimeout(function(){ checkCode(time); },1000); } }
效果如下:

转载地址:http://qrxm.baihongyu.com/
你可能感兴趣的文章
VTK:图片之ImageToPolyDataFilter
查看>>
VTK:图片之ImageToStructuredPoints
查看>>
VTK:图片之ImageValueRange
查看>>
VTK:图片之Interpolation
查看>>
VTK:图片之PickPixel
查看>>
VTK:图片之RGBToHSV
查看>>
VTK:图片之ResizeImageDemo
查看>>
VTK:隐式函数之ImplicitQuadric
查看>>
VTK:隐式函数之ImplicitSphere
查看>>
VTK:InfoVis之DelimitedTextReader
查看>>
CCF 201912-2 回收站选址 满分代码
查看>>
基于DFA算法实现文章敏感词过滤
查看>>
Git commit代码后撤销方法
查看>>
数据结构与算法学习1-----稀疏数组
查看>>
java手动实现JWT(我和别人的不一样)
查看>>
LetCode刷题记录--No3-无重复字符的最长子串
查看>>
Java转换xml格式时间 (yyyy-MM-ddTHH:mm:ss.SSSZ)
查看>>
Python 使用 __getstate__ 和 __setstate__ 魔法方法
查看>>
hook钩子介绍
查看>>
关于json
查看>>