SSM发送手机验证码——以网建SMS为例
本文共 1171 字,大约阅读时间需要 3 分钟。
整理一下从大二开始写的东东
后台源码链接:

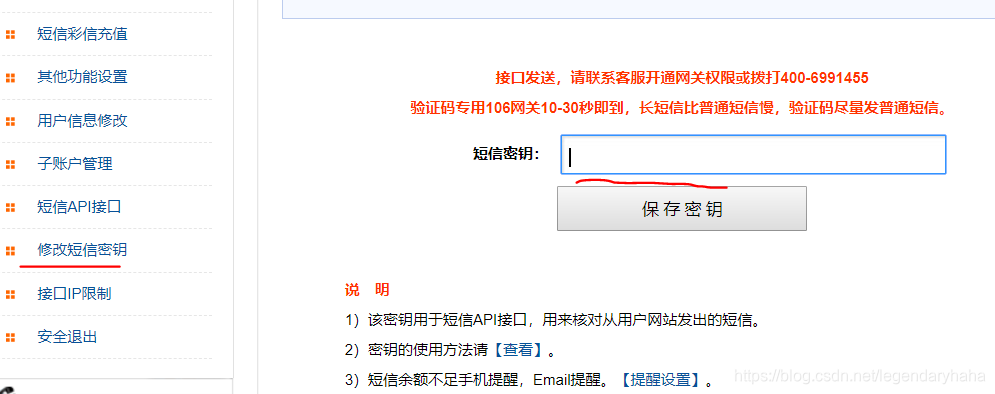
设置用户名、密钥,在发送的时候需要携带该信息
前端代码简化后如下,提交表单我用的是ajax,如果直接提交表单记得name属性值要和后台的@RequestParam(“tel”)中的tel属性值一样,后台代码顶部链接自取。
//发送验证码 $("#send").click(function(){ var tel = $("#getTel").val(); if(checkTel("#get-chk-tel",tel)){ //alert($("#getTel").val()); $.ajax({ //这里的url和type和后台的 @RequestMapping(value="send",method=RequestMethod.POST)保持一致 type:"POST", data:{tel:$("#getTel").val()}, async:false, url:"send", success:function(result){ // alert(result); console.log(typeof(result)); if(result=="200"){ alert("发送成功,注意查收"); $("#get-chk-tel").html(""); checkCode(60); }else if(result=="2"){ $("#get-chk-tel").html("该用户不存在"); checkCode(2); } }, error:function(xhr,result){ alert(result); } }); }else{ alert("请填写好手机号码"); } }); function checkCode(time){ if(time == 0){ $('#send').removeAttr("disabled");//这个表示,从xx中移除yy属性,$(xx).remove(),移除xx元素 $('#send').html("重新发送"); }else{ time--; $('#send').attr("disabled",true); $('#send').html("倒计时"+time+"s"); setTimeout(function(){ checkCode(time); },1000); } }
效果如下:

转载地址:http://qrxm.baihongyu.com/
你可能感兴趣的文章
约瑟夫环问题
查看>>
CF #716 (Div. 2) B. AND 0, Sum Big(思维+数学)
查看>>
Java 設計模式 - 建造者模式
查看>>
ES6 JavaScript 重新認識 Promise
查看>>
分享九款不同页面404源码html
查看>>
404页圈小猫游戏代码
查看>>
好看清新卡通人物404单页网站源码
查看>>
简洁仿t猫404页html源码
查看>>
Python九齿耙(Ninerake)数据采集大数据深度学习智能分析爬虫软件的正则表达式规则简介
查看>>
Kotlin实现冒泡排序
查看>>
NodeJS下TypeScript环境安装
查看>>
汽车后市场,小程序为何独占鳌头
查看>>
短视频小程序,互联网新风口
查看>>
彻底弄懂Python标准库源码(一)—— os模块
查看>>
Mybatis-plus代码生成器模板(MySQL数据库)
查看>>
使用redis管理Mybatis的二级缓存
查看>>
使用redis管理Mybatis-Plus的二级缓存
查看>>
Mybatis中的SQL语句等于、不等于和模糊查询的语法
查看>>
使用 github 搜索
查看>>
java有包名的类访问没有包名的类
查看>>